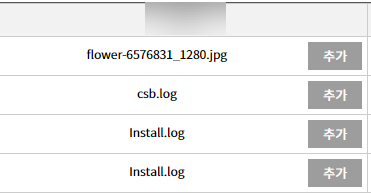
리스트에 인덱스마다 파일을 추가할 수 있는 화면을 구현해보았다.

<td>
<span th:text="|${list.filename}|"></span>
<!--label for="fileUpload">추가</label-->
<label th:for="|fileUpload_${index.count}|" >추가</label>
<input type="file" th:id="|fileUpload_${index.count}|" class="btn" name="file"
th:attr="data-oidx=${list.od_no},data-ridx=${list.rt_id},data-cpno=${cmId}" style="display: none"/>
</td>
<form id="file_form" action="/file_form" method="post"></form>
* 코드설명을 하자면 <label>은 <input>을 감싸고 있고 같은 id를 가진다 묶어준다는 개념으로 이해하면 된다
또, ${index.count} 라는 값으로 버튼마다 index을 값을 갖도록 처리한다 (|String_String| 은 문자연결을 의미한다)
list의 인덱스 마다 파일 첨부를 할때 list[0]번째 데이터 + file[0]번째 데이터를 매칭시켜서 저장할 것이기 때문에
fileTag에 attr 속성을 이용하여 데이터를 함께 전송한다
$(".btn").on("change",function(event){
let index = $(".btn").index(this);
let oidx = $(".btn:eq(" + index + ")").attr("data-oidx");
let ridx = $(".btn:eq(" + index + ")").attr("data-ridx");
let cpno = $(".btn:eq(" + index + ")").attr("data-cpno");
console.log($(".btn").index(this));
console.log(ridx);
$('#file_form').append("<input type=\"hidden\" value=\""+oidx+"\" name=\"odNo\"/>");
$('#file_form').append("<input type=\"hidden\" value=\""+ridx+"\" name=\"rtId\"/>");
$('#file_form').append("<input type=\"hidden\" value=\""+cpno+"\" name=\"cmId\"/>");
$(this).clone(true).appendTo('#file_form');
$('#file_form').submit();
});
*Js를 보면 fileTag가 변할때 동작하도록 처리하였고 clone을 사용하여 fileTag의 파일 자체를 가져와
form에 전송할 수 있도록 처리하였다.
'JavaScript' 카테고리의 다른 글
| row값 계산 (0) | 2022.07.12 |
|---|---|
| selectBox 값 제어하기 (0) | 2022.07.12 |
| 함수에 파라미터 전달 (0) | 2022.07.12 |
| 유효성검사 (0) | 2022.07.12 |
| 동적으로 이미지 추가/삭제 (0) | 2022.07.12 |